- A WebGL experience that lets you learn about the Curiosity rover and what it has done at the Pahrump Hills region of Gale Crater.
- The puzzles from this category perform operations with the camera. # 'look at' Smoothly animates the active camera so that it finally targets a specified object.
Text Summary
Modeling
44 members in the verge3d community. We are happy to present our first incredibly powerful plugin for Verge3D that will allow you to connect a 2d canvas to a 3d model in a couple of minutes with the ability to draw, place images and text.
Floor, wall, ceiling, baseboard
Add a plane, insert some loop cuts and delete some faces to define the floor shape.
Select all faces, extrude them by 2.4 meters by pressing E and then 2.4 to create the walls and the ceiling.
Separate the floor from the walls and the ceiling (Shift + P).
To create the baseboard, select the bottom edges of the walls and duplicate them. Separate them and extrude them on the z-axis to add some height.
Then, add a solidify modifier to add some thickness.
Add a bevel modifier to bevel the edges.
Windows, door
Add loop cuts to the wall to define the edges of the windows. Delete the faces where you want a window to be.
Activate the Archipack add-on (Edit > Preferences > Add-ons). Add a window (Shift + A > Mesh > Archipack > Window and scale it until it fits the holes.
Repeat the same process for the door, but don’t cut a hole for the door, since you can’t open it in the final project anyway.
Furniture
Most models of the furniture are downloaded from Vitra for free.
Download the 3DS file and import it to Blender (as of 17th December 2018 it is not possible to import 3DS files into Blender 2.8, but this might be because it’s still in beta. You can use Blender 2.79 instead.)
In order to create a smoothly running 3d web application, our 3d models should have as few vertices as possible. You can minimize the vertex count by converting the tris to quads(Alt + J), removing double vertices (Vertex > Remove Doubles) and then selecting several loops and dissolving them (Ctrl + X, must be in Edge Select mode).
On more organic models you can also add a Decimate modifier.
Kitchen
To model the cabinets in the kitchen, you can just use some cubes and planes and scale them on the X, Y and Z axes.
To model the sink, add a bevelled cube where you want the sink to be. Select the countertop, add a Boolean modifier. Set the Boolean modifier to Difference and select the bevelled cube as the object, so it will cut out a hole where the bevelled cube is. You can use the bottom half of the bevelled cube as the actual sink itself.
Add a Circle (Shift + A > Mesh > Circle) and use Extrude (E) and the Bridge Edge Loops tool (Edges > Bridge Edge Loops) to model the faucet.
Lighting and Baking
Lighting
To create the lighting, you can use an environment map. (I used one from HDRI Haven.)
UV Unwrapping
Since you can’t really render a realistic looking interior in real-time in a web browser, we have to bake the lighting into texture maps.
Select any mesh object in the scene and then hit Shift + G and choose “Type” to select all mesh objects. Then join them together (Ctrl + J).
Enter Edit mode, select all faces and unwrap them (U > Smart UV Project).
To not unnecessarily bake light where it’s not even needed, you can scale down the UVs of hidden areas (for instance the bottom of the couch, the sides and the back of the cabinet and so on). I also recommend scaling the UVs of the ceiling down a bit, we don’t need lots of detail there since the nobody will really look at the ceiling very closely.
Baking
Create a new material that only consists of a Diffuse shader, since we only want to bake diffuse reflections but no specular reflections (= shadows). Add an image node and create a new image. Set the image’s resolution to a power of 2 (for instance: 4069 x 4096 pixels) and check “32 bit float”, so we can bake values greater than 1.
Then, to finally bake it, go to the render tab in the Properties editor, scroll to “Bake”, set the Bake Type to “Combined” and the margin to about 4 pixels. Adjust the samples to your liking and then hit “bake”.
After baking is done, you’ll probably see some overblown highlights. That’s because by default the Filmic View Transform doesn’t affect image textures. To change that, open the properties region in the Image Editor (N) and check “View as render”.
Denoising
Export the texture (Shift + S) and import it to Affinity Photo.
In Affinity photo, add a Denoise filter, then export it as a JPG with the quality set to something between 60 and 80.
Setting up a Verge 3D Project
Download Verge 3D for Blender. You can try it out here for free (affiliate link).
Installation
Unpack the .zip file to a directory of you choice. To install Verge 3D, open the Preferences (Edit > Preferences), go to the File tab and enter the directory where you unpacked the .zip file.
Save the user settings, close and restart Blender, open the Preferences again. Then, search for an add-on called “Verge3D” and activate it.
If you’ve done everything correctly, an “App Manager” and a “Sneak Peek” button should be visible at the top of the 3D view.
Creating a project
Open the App Manager and create a new project.
After you create the app, it appears in the list of projects. By clicking the blue hexagonal icon next to it, you can run the full application in the browser. By clicking the green hexagonal icon, you can run the 3d scene only, without the user interface. By clicking on the Puzzles icon, you can enter the puzzle editor. By clicking the Blender icon, you can open the scene in Blender, and by clicking the world icon, you can publish your app on the web. Open the scene in Blender.
Append all the objects from the old scene (File > Append).
Creating the Materials
Before creating the materials, separate all objects that should have a unique material from each other (in Edit mode: P > Selection).
Basic setup
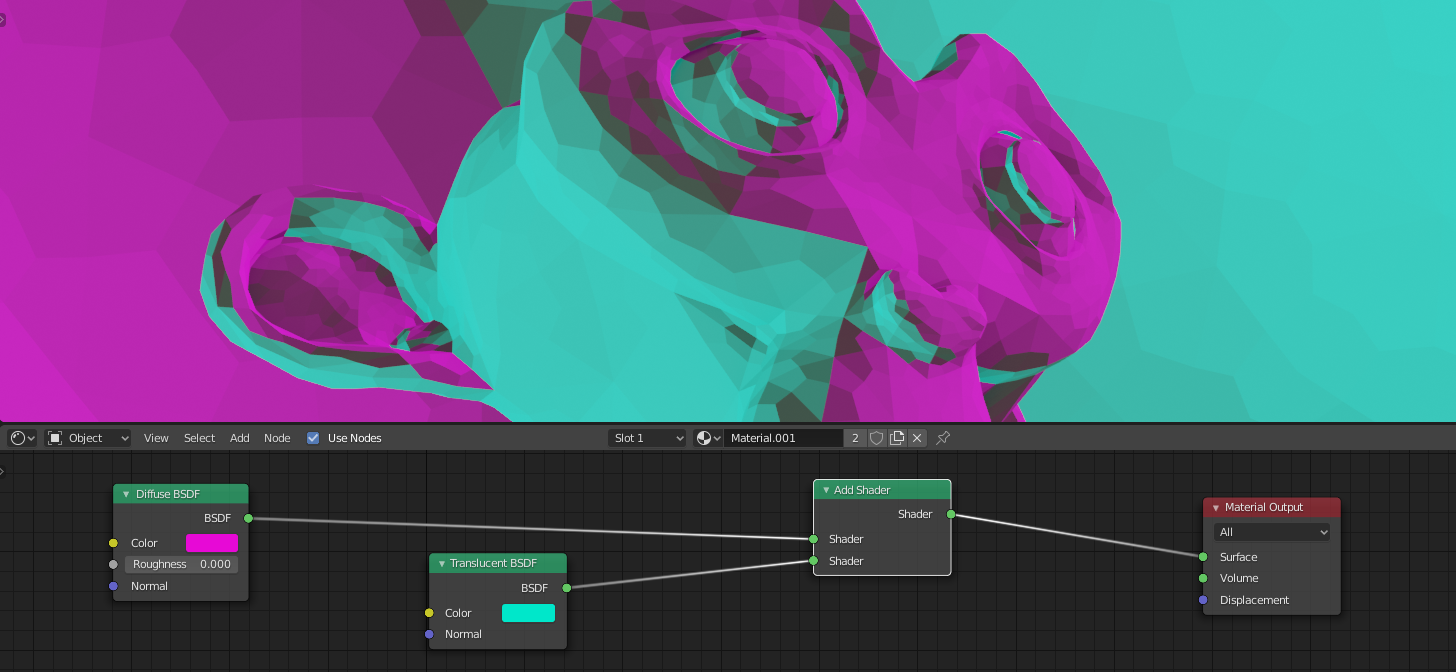
All materials in the scene are built pretty much the same way: Import the baked image texture (Shift + A > Texture > Image Texture) and connect it to an Emission node.
Add a MixRGB node set to multiply after the baked image texture. Colorize the material with the bottom color input.

Adding textures
If necessary: Add a texture and multiply it using a MixRGB node again. For the couch I used Blue Cotton 02, for the floor Light Wooden Parquet Flooring 01 and for the table Wood #05 (by CC0 Textures).
To change the scale, add a Mapping Node and a Texture Coordinate node (select image node and press Ctrl + T) and change the values in the scale section.
Adding glossiness
If necessary: Add some gloss by mixing in a Glossy node. (Don’t go over the top here, this needs relatively much processing power.)
Then repeat that process for every object and create a few variations.
Making it interactive
Introduction
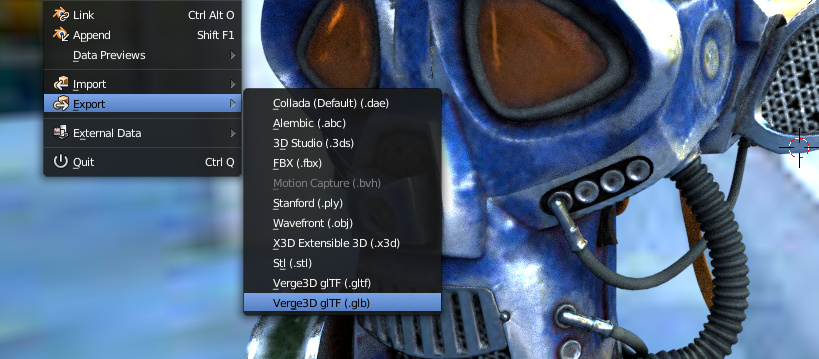
Export the scene as Verge 3D glTF (File > Export > Verge 3D glTF).
Open the App Manager and click the puzzles icon to open the Puzzle editor.
In the Puzzle editor there are two tabs: the main tab and the init tab. In the Main tab, you create scripts that affect the 3D objects in the scene, like changing their materials, moving the camera from A to B and so on. In the Init tab, you can create scripts that don’t affect the objects in the 3D scene, like changing the loading icon.

We’re only gonna use the main tab in this tutorial.
Outline Effect
When hovering over a object, we want it to have this outline:
In order to do that, we need to enable the outline effect in the .blend file by going to the render tab in the Properties editor and scrolling down to the Verge 3D settings. Export the scene again and reload the Puzzle editor.
Using a when hovered block (Events category) and a selector block (Selectors category) we can enable and disable the outline of an object when hovering over it.
Press “Save” and “Play” to test it.
Camera Movement
User Interface & Making it interactive II
The user interface is created with HTML, CSS and JavaScript (JS).
If you open the folder, where the .blend file of your porject is saved, you’ll notice a few other files: A .html file which actually is opened when we press this blue button in the App Manager, a JavaScript file where we can add more functionality, and a CSS file where we can style the HTML elements.
HTML elements, CSS styling
The background of the white tab is a
. The most important attribute is the z-index which is set to 1. The z-index defines when an element is rendered. The greater the z-index the later the element is rendered. Because the 3D scene has a z-index of 0 (by default), the user interface is rendered on top of the 3D scene.The elements where you can change the material are just a div with the display set to grid, the name as the first element, and two SVGs as the second and third elements.
Hiding and showing controls
Now to make these buttons work, we need to use some JavaScript. Because we need the buttons of the interface to “communicate” with the objects in the 3D scene, it is not possible to do this with the Puzzles editor only.
In the .js file on line 169 you can add your own code.
When the couch is clicked, we want the camera to fly to the living area, hide the categories and show only the controls for the living room and the “go back” button. So in JavaScript, we’re gonna create a function that sets the display of the categories and the controls of all other areas to “none”, and the display of the living room controls to “block”.
Then, in the Puzzles Editor, we’re gonna call this function when the object is clicked and also add a “tween camera” block to move the camera.
Changing materials when an arrow is clicked
First, we need to define which material belongs to which object, which you can do using lists. Create a new variable (name it “CouchMaterials” or so) and set it to a list of materials:
If some materials don’t show up in the drop-down, that’s because only materials that are actually used by an object get exported. In the .blend file, add a plane for each unused material and re-export the scene.
Reload the Puzzle editor. Now you should be able to select the materials.
Now we need to figure out how to program it so that if we click the right arrow, the sofa will change to the next material on the list and if we press the left arrow, it will change to the previous material on the list.
The solution I’ve come up is relatively simple: We first need to create a new variable -let’s call it “CouchMaterialChange” - and set it number which is divisible by the number of materials in the list. For instance: 500.
To make the material change when we click the right arrow, we need to add an event listener to the JavaScript which reacts when the arrow is clicked. When the event listener reacts, it calls a function called CouchNext,
When the CouchNext function is called, a script in the Puzzles editor gets triggered and adds 1 to the CouchMaterialChange variable. Then the next block takes the result of the remainder of CouchMaterialChange divided by the length of CouchMaterials, chooses the material in the list with the number of the result and applies it to the object.
Then, you can do the same for the left button but reduce the CouchMaterialChange variable by 1 each time the function is called instead of adding 1.
Final touches
You can do some color adjustments using the post-processing blocks. In my case, it looked a bit washed out and dark, so I added some contrast and increased the brightness a tiny bit.
Originally posted on 5 March 2020. Scroll down for news of the 3.5 update.
Soft8Soft has released Verge3D 3.0, the next major version of its toolkit for converting 3ds Max, Blender or Maya scenes into browser-based 3D web applications
The update overhauls the software’s user interface and workflow, adds a new dark UI theme, and introduces support for Oculus Quest headsets and dual-controller VR hardware.
Convert 3ds Max, Blender and Maya scenes into interactive browser applications
Founded by Blend4Web creator Yuri Kovelenov and his brother Alexander after a split from their former business partners, Soft8Soft now develops its own WebGL authoring framework.
Aimed at e-commerce and online marketing as well as games, the framework converts Blender, 3ds Max and, most recently, Maya scenes into interactive content that can be viewed in a browser.

It integrates directly with the host application, enabling users to create 3D geometry, materials and animations normally inside the software, then export them in the JSON-based glTF format.
Interactive functionality can be added via JavaScript, either by writing code directly or by using Puzzles, Verge3D’s visual programming environment.
Being based on WebGL, the resulting interactive application should display natively in most web browsers, without the need for plugins.
It is also possible to author augmented or virtual reality experiences, although as the implementation is based on the new WebXR API, browser support for them is currently more limited.
New in Verge3D 3.0: more streamlined user interface, and new optional dark theme
The 3.0 update streamlines workflow in two of Verge3D’s key work environments, the Puzzles editor and the App Manager, overhauling the layout of the user interface in both.
In the case of the Puzzles editor (shown above), the update is intended to increase usable screen space, with the workspace now always displayed fullscreen, with the 3D render preview in a floating window.
In the case of the App Manager, less frequently used options have been moved to a vertical toolbar, and new buttons added for deleting an app or opening its project folder from its entry in the list.
For speed, most operations now generate pop-up dialogs rather than redirecting to new interface pages.
The network file directory is now displayed in a clearer, tree-based view; and search and filtering capabilities have been improved throughout the software.
The update also introduces a new dark UI theme, both for Verge3D itself, and for the apps it generates.
Improved support for VR hardware and better glTF export
Verge3D 3.0 also adds support for Oculus Quest, Oculus’s wireless virtual reality headset, and makes it possible to use both controllers, rather than just one, with similar VR hardware.
There are also a number of other changes to the UI, Puzzles system, and glTF export backend, the latter resulting in “proper” handling of multiple UVs and ambient occlusion.
Blender users get support for the new options added to the Math shader node in Blender 2.82, plus support for the Clear Coat Normal input of the Principled BSDF node.
Updated 29 April 2020: Soft8Soft has released Verge3D 3.1.
The release introduces two new light-probe-based methods for image-based lighting, which should enable users to balance scene performance against visual quality of the output.
Soft8Soft has also ported Verge3D’s physics engine to the WebAssembly open standard, which it describes as resulting in “huge performance and memory footprint gains”.
Blender-specific features include support for the Translucent BSDF node.

Updated 23 June 2020: Soft8Soft has released Verge3D 3.2.
The release introduces new modes for rendering shadows, making it possible to trade visual quality of the results against interactive performance. Six shadow modes are now available.
In addition, the built-in performance profiling system now reports more information about a scene, including lighting and post-processing, and the automatic backup system for projects has been updated.
Blender users get support for Blender’s new Vertex Color, Tangent and Vector Rotate material nodes, and for normal maps when working with glTF-compliant mateials.
The biggest change is to the Maya edition, which now supports node-based materials. Initially, 19 nodes are supported, including both key native Maya nodes and Arnold material nodes like aiStandardSurface.
Updated 30 July 2020: Soft8Soft has released Verge3D 3.3.
The update optimises shader compilation to increase the speed at which scenes created with Verge3D load: according to Soft8Soft’s blog post, its own demo scenes load 1.3 to 2.8x faster.
Other changes include new options for tweening orbital camera paths, support for the HTML canvas as a texture within materials, and the option to export in glTF format directly from within Puzzles.
In addition, the 3ds Max edition gets initial support for the new OSL (Open Shading Language) maps introduced in 3ds Max 2019. You can find a list of the maps supported in version 3.3 in this blog post.
The Maya edition gets support for more shader nodes, including colorComposite and floatComposite.
Updated 22 December 2020: Soft8Soft has released Verge3D 3.5.
New features include support for soft-body physics, with presets for ropes, cloth and volumes – described in the release notes as being for “various cushiony things”.
Rigid body simulations now support constraints, including hinges, springs and swing constraints.
Verge3d Demo
It is also now possible to author plugins for Verge3D via the Puzzles scripting system.
There are also a lot of other updates to Puzzles, and to CSS and JavaScript support: you can find a full list of changes via the link at the foot of the story.
The previous update, Verge3D 3.4, added the option to author custom shaders using Open Scripting Language (OSL) and a new scrolling transition effect.
Pricing and availability
Verge3D 3.5 is available for 3ds Max 2018+, Blender 2.80+ and Maya 2017+.
Verge3d Key
The software can be trialled for free: for production, a personal licence costs $290, a team licence costs $990, and an enterprise licence – which gets you source code access – costs $2,990.
Related posts:
Verge3d Mac
Tags: 3ds max, AR, Arnold, Augmented Reality, author plugin, automatic backup, autosave, Blender, browser based, cloth, convert 3D scene into interactive web app, CSS, cushions, custom shader, glTF, IBL, image based lighting, JavaScript, light probe, Maya, new features, node-based material, Oculus Quest, Open Shading Language, OSL, OSL Map, performance profiling, physics, physics constraint, price, Puzzles, rigid body constraint, ropes, scroll transition, shadow modes, soft body physics, Soft8Soft, system requirements, Translucent BSDF, Verge3D, Verge3D 2.3, Verge3D 3.0, Verge3D 3.1, Verge3D 3.2, Verge3D 3.4, Verge3D 3.5, virtual reality, visual scripting, VR, web 3D, WebAssembly, WebGL, WebXR
